ブログテーマ「m1BlackFrame」を公開しました

公式のテーマストアにて公開しました!
アピールポイント
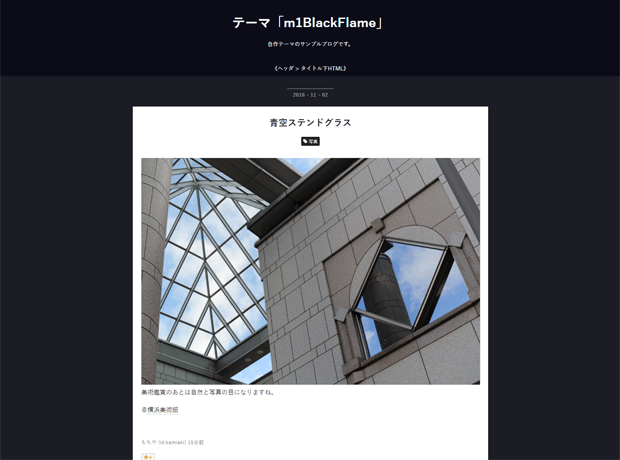
黒を基調とした1カラムレイアウト。記事の左右に余分な情報がないことから、写真・イラスト・動画をメインコンテンツとしてじっくり見て欲しいブログに適していると思います。展示会の壁面や、台紙が黒のフォトアルバムをイメージしました。(とはいえ設定で明るい背景にもできます)
文章の読みやすさに関しても、boilerplate.css(サンプルテーマ)のスタイルを踏襲しつつ今の自分の感覚で調整を加えています。
なんでまた唐突にブログテーマ制作なのか。
むかし趣味で覚えたきり錆び付いていたHTML&CSSのスキルをアップデートしたくなり、新しめの参考書を買い直して再学習したりしなかったり(サボったり)していました。当初は練習場として新しい趣味サイトを立ち上げるつもりでしたが、そのためにはコンテンツを用意する必要が出てくるわけで、思いつきからラノベ的な駄文を書き始めるも数日後に「これ何のためにがんばってんだろ……」と我に返り目的を見失い。
そこで、いま使っているはてなブログのテーマを作ることにしたんです。
コンテンツの下準備はほぼ不要だし、はてなブログのソースはHTML5なので本で学んだことが参考になるし、自分で書くのはCSSだけなのでCSSに的を絞った手ごろな練習になりそうだと思って。
一週間くらいでさくっと終えるつもりでしたが、課題にぶつかったりサボり日が多かったりこだわりが炸裂したりして、結局、始めてから丸2ヶ月もかかっちゃいました……。とにかく今は無事に完成して嬉しいっす。
ふりかえって苦労話
投稿日の表示だけを背景に浮かせるアイデアは作業の序盤で出てきました。これを実現させつつ背景のカスタマイズを可能なままにするため、だいぶ遠回りをしました。普通ならarticleに白背景を指定すれば済むところを、それより下の階層(?)の各パーツごとに指定する必要があり、そしてそこにmarginがあると背景が透けてしまうと分かってあちこちpaddingに置き換えて。
あとはサイドバーがとにかく時間かかりました。管理画面での設定次第で細かく変化するのにすべて対応しないといけなくて、「こんなオプションあるの初めて知った……まじかー……(そしてやり直し)」みたいな場面が何度あったか(笑)
最終的には元のboilerplate.cssから447行増えて、圧縮する前のファイルサイズは1.4倍に。
誰もいない山に一人で登るような
がんばった分、得たものがいくつかありました。
まずは当初の狙い通りの、コーディング作業やデベロッパーツールの使い方についての経験値。いい勉強でした。
思いがけない収穫だったのは、時間をかけてじっくりとものを作り上げる体験そのものでした。頭の中であれこれ考えていることが完成まで誰にも伝わらない、ということから生じる独特の孤独感。誰もいない山にたった一人で登るような、さみしさと気持ちよさ。日頃のツイートやブログ更新などでは決して得られない感覚。
あと、苦労したエピソードの後なので矛盾するようですが、「今のコーディングってずいぶん楽になってるんだなあ」とも感じました。ツールの進化と、CSSそのものの進歩と、ブラウザ側の対応状況の進歩。上達への道のりが昔に比べてかなり舗装されている感じがします。こりゃライバル多いなあ。
今後やりたいこと
CMSの大本命であるWordPressのテーマ制作も視野に入れつつ、まずはjQueryをかじってみたいなーと思ってます。入門はドットインストールあたりからかな。
あと、このブログのテーマも今回作ったものに変えていますが、これは飽きたら元に戻します……!
黒系はデザインの幅を広げるため*1のあえての選択で、本来はやさしい色合いが好きなので!
今回の使用ツール&素材
- Google Chrome(デベロッパーツール)
- Visual Studio Code
- Adobe Color CC
- CSS Minifier (スタイルシートの圧縮) 一箇所だけ狂いが出たので手動で直しました。
- アイコン素材ダウンロードサイト「icooon-mono」
今年買った参考書

- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2013/05/24
- メディア: 単行本
- この商品を含むブログ (1件) を見る

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (5件) を見る
主に参考にしたサイトさん
*1:意識高いパーソンのブログが白背景ばかりなのに飽き飽き、という理由もあります……